This documentation section contains documentation for both users and developers.
User
As a start, you should visit the introductory text Lumiera (as seen) from Outer Space
A user manual containing the full reference for using Lumiera is planned:
-
User Manual (planned)
Developer
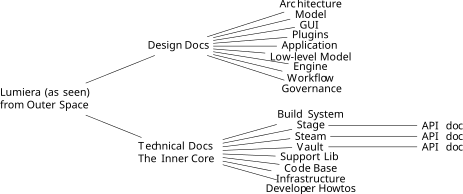
This section is a guide on how the developer documentation is arranged, organised and grouped. We present here a map of the developer documentation to assist you in navigating through the documents.
Developer Documentation is Arranged into Layers

The various pieces of documentation are not scattered about randomly. These are arranged and organised along established simple yet flexible guidelines to enable easy and intuitive access. It is not rigid and conformity is not required. There may be very good reasons to adapt the rules with some degree of flexibility at times; and sometimes it might be difficult to select a unique section in which to place new documents.
The various documents are organised in an hierarchical structure of layers. The uppermost layer, or root, is the point of entry into the Lumiera developer documentation universe. The lowest layers are populated by the Lumiera API documentation which is currently produced from the source code using Doxygen.
The map is depicted above in the illustration. Below we provide links to the top-level documents to all elements in the map froom which you can launch deeper into the lower layers of the documentation. We present these in tabular form to ease navigation.
The Documentation Layer Structure appears at various places in the project…
- Lumiera homepage
-
Lumiera homepage by the menus on the left hand-side of the page. This menu is also organised into layers that reflects the organisation of the documentation to help you navigate through the documentation.
- Source code doc directory structure
-
The layout of the sub-directories below the doc directory is structured around the hierarchy,
The Uppermost Layer
At the highest, uppermost layer is the document Lumiera (as seen) from Outer Space. This is the node on the left in the illustration above. All new to Lumiera should read this document. You can always return to this document later if you are entirely lost and wish to find your bearings before navigating into the deeper documentation dungeons.
The Second Layer
At the second layer, the reader must make the first major decision on which router to pursue: documentation with a heavy code based leaning; or more descriptive documentation on the design of Lumiera which avoids a code narrative. This section has two main sections:
Design Documentation
| Sub-System | Remarks |
|---|---|
Structure of Lumiera |
|
The Lumiera ⟷ user interaction layer |
|
Low-level and high-level models |
|
Renderer, output generation, … |
|
Low-level and system services |
|
Application framework |
|
Dynamically loaded Extensions |
|
Workflow and Interaction Design |
|
Meta project concerns |
Technical Documentation
| Sub-System | Remarks |
|---|---|
Build, Packaging and CI |
|
GUI (technical aspects) |
|
Session and processing coordination |
|
Low-level operations |
|
Interface and support libraries |
|
Code management, organisation, … |
|
Website and developer tooling … |
|
Instructions and guides for developers |
|
Using Doxygen to generate doc from code |
- The TiddlyWiki
-
Currently, Lumiera is still in the design- and evolution phase. There is an embedded JavaScript wiki (TiddlyWiki) within the source tree, mostly used as design notebook, featuring day-to-day design sketches, notes but also quite some more persistent planning. Finished documentation text is constantly moved over to the documentation section(s) of the Lumiera website.
→ access the Development TiddlyWiki online here
Media and Presentations
This section holds documents and materials used to present and promote Lumiera, articles, summaries and whitepapers → Index